Mobil in die Zukunft mit gutem Webdesign
In den letzten Jahren haben sich Webdesigns stark verändert. Sie sind moderner und farbenfroher geworden. Ebenso sind viele Funktionen nun möglich, die vor zwei Jahrzehnten nicht im Entferntesten denkbar waren.
Aber auch die Geräte, über die wir auf Websites zugreifen, haben sich verändert. Die Bildschirmauflösung am Desktop ist höher, man kann über verschiedenste Smartphones oder Tabletts jederzeit ins Internet einsteigen.
Selbstverständlich ist es nun wichtiger als je zuvor, dass wir uns Gedanken über die Darstellungsmöglichkeiten und über die Mobilität Ihres Webdesignauftritts machen.
WEBDESIGN ≠ AUSSCHLIESSLICH WEBSITE
Wenn man von Webdesign spricht muss es sich aber nicht immer ausschließlich um Websites handeln. Natürlich dreht sich das Webdesign in erster Linie um die grafische Gestaltung Ihrer Website. Aber Multiplecs e. U. bietet auch andere Webdesignleistungen an. Wie sieht es zum Beispiel mit ihren Social-Media-Kanälen aus? Benötigen sie dort ein interessantes Profilbild oder schalten Sie öfters Newsfeeds und brauchen dafür ansprechende Grafiken? Sind vielleicht sogar Grafiken für Videos erforderlich? Wir unterstützen Sie in der großen weiten Welt des Internets in vielen verschiedenen Bereichen.
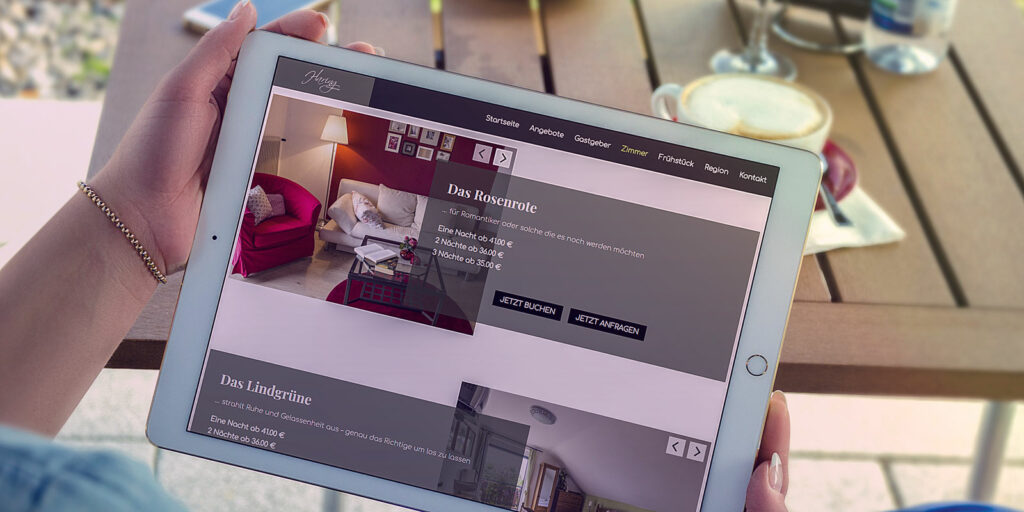
Websitedesign
Sie haben sich gerade selbstständig gemacht und wollen auch im weiten Feld des Internets gesehen werden? Sie überlegen Ihre bestehende Website zu erneuern? Wir nehmen uns gerne Zeit und erarbeiten mit Ihnen gemeinsam ein passendes Konzept für Ihr Unternehmen.
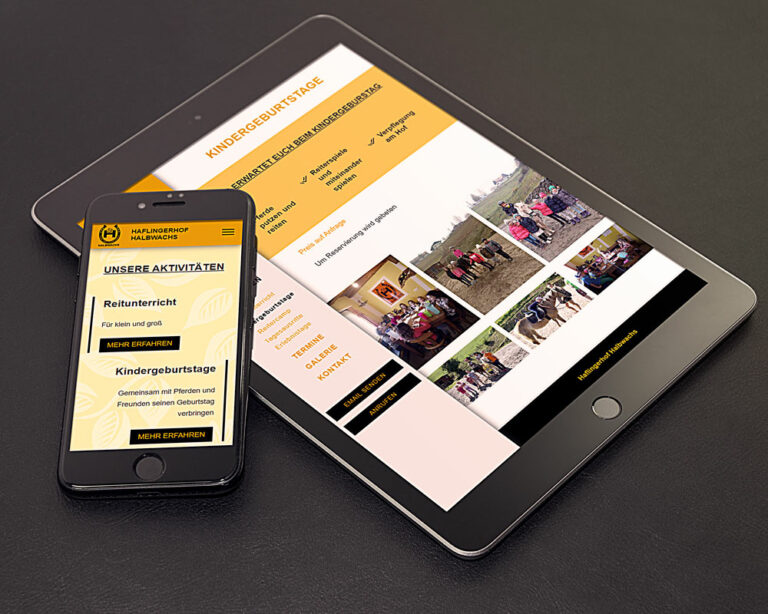
Gerade in den letzten Jahren ist der mobile Nutzungsbereich wahrlich explodiert, deshalb ist ein responsives Webdesign fast schon Pflicht.

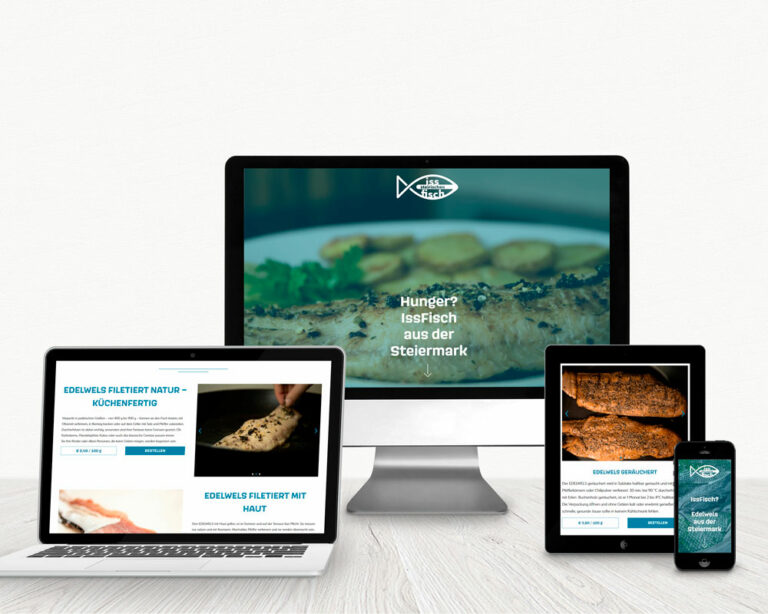
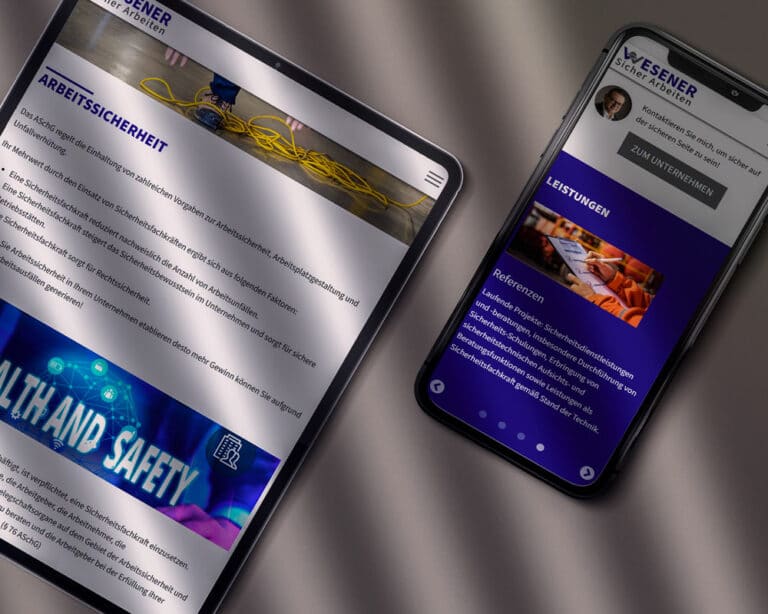
Responsives Webdesign
Vor allem wenn es um das Webdesign geht wird in letzter Zeit sehr oft der Begriff Responsive Design genannt. Aber was verbirgt sich eigentlich hinter diesem Begriff?
Bei responsiven Websites passt sich das Layout automatisch an das Endgerät an. Das bedeutet, dass die Website auf einem mobilen Endgerät anders dargestellt wird als auf einem Desktop-Bildschirm. Das macht die Website deutlich übersichtlicher und der Kunde kann Ihre Website von überall und vor allem mit jedem Endgerät komfortabel betrachten.

Webgrafiken aller Art
Werden neue Werbebanner für Websites benötigt? Oder sind für Ihre Businessvideos noch Grafiken ausständig? Auch in diesem Bereich nehmen wir uns gerne Zeit für Sie und erarbeiten gemeinsam die richtige Lösung.

- Warum ist responsives Design so wichtig?
-
Es sprechen in der modernen Internetumgebung mehrere Faktoren für ein responsives Design. Die bessere Bedienbarkeit im mobilen Bereich (Smartphone, Tablet) für den Nutzer Ihrer Website ist dabei nur ein Teil. Auch Google, die größte Suchmaschine der Welt, bevorzugt responsive Websites. Folglich wird somit Ihre Website auch besser in der Google-Suche gereiht.
- Verwendet man Printdateien im Web?
-
Printdesign und Webdesign unterscheiden sich in so manchem Bereich. Die größte Herausforderung entsteht bei der Farbgebung. Im Druck werden andere Farbräume verwendet als wie im Web.
Zusätzlich ist die Größe der Datei ein sehr wichtiger Faktor. Während es im Print kein Thema ist wenn die Datei mehrere Megabyte hat ist es im Web unumgänglich die Daten möglichst klein zu halten, um kurze Ladezeiten zu gewährleisten.
Deshalb sollten auch Printdateien (Wenn sie im Web angezeigt werden sollen) fürs Web optimiert werden. In unseren Artikeln »Pixel oder Vektor: Was sind die Unterschiede?« und »Der Unterschied zwischen Farbräumen« erfährst du noch weitere Details von Print- und Webdateien.
- Was ist eigentlich UX / UI?
-
Im Webdesign und auch im Development stehen sowohl User Experience als auch User Interface im Mittelpunkt. Beide Bereiche sind für ein gutes Design wichtig und ausführlich zu behandeln.
Unter User Experience (UX) versteht man die Erwartungen, den Umgang und auch die Emotionen des Nutzers bzw. der Person die zum Beispiel eine Website besucht.
Ein schönes Beispiel ist der »Burger-Button« in der mobilen Ansicht einer Website. Der Bediener erwartet hinter den drei Linien ein Menü über dass man die einzelnen Unterseiten öffnen kann. Versteckt sich nun hinter dem Button etwas ganz anderes ist der Benutzer verwirrt und wird die Website eventuell sofort verlassen.User Interface (UI) befasst sich im Gegensatz dazu mit der Schnittstelle zwischen Mensch und Maschine.
Einfach gesagt: Um sich auf einer Website zurechtzufinden ist eine grafische Oberfläche notwendig. Erst dann kann der Benutzer mit Maus, Tastatur oder Finger vernünftig mit einem Menschen oder mit einem Computer interagieren. - Erhalte ich als Vorschau meines Webseiten-Designs ein PDF?
-
Nein. Über die Jahre hat sich auch im Webdesign einiges getan. Wenn es um professionelles Screendesign geht verwenden wir die Software Adobe XD. Mit diesem ausgeklügelten Programm können wir Ihnen bereits als Vorschau umfangreiche »Klickdummies« liefern, mit denen Sie bereits durch die Webseite navigieren können. Das Screendesign beinhaltet allerdings noch keine Webentwicklung und kann entsprechend einfach geändert und kostengünstig an Ihre Änderungswünsche angepasst werden.















Social Media
Soziale Medien sind für ein Unternehmen ein sehr wichtiges Werbemedium geworden. In kurzer Zeit viele Freunde, Kunden aber auch Fremde anzusprechen: Das ist in fast keinem Bereich einfacher als es über Facebook, Instragram und Co. möglich ist. Sie erhalten von uns zum einen Unterstützung im Bereich der grafischen Gestaltung von Grundelementen (Profilbilder, Headerfotos, …) und Werbeeinschaltungen. Zum anderen richten wir Ihnen Ihre Konten auch gerne ein und helfen Ihnen bei den ersten Schritten im Social-Web.